ブログにメルマガ登録フォームを設置する方法!
ブログに
メルマガの
登録フォームを
設置したかったので
勉強しました。
その方法を
お伝えします。
※私は
【アスメル】という
メルマガ配信スタンド
を使っています。
※ブログテンプレートは【ザ・ワールド】です。
設置の場所ですが私は、トップページ(上部)にしました。
※メール講座の記事に変更しました。
アスメルの【シナリオ管理】から、登録フォームを設置するシナリオの
【HTMLソース】をクリックします。
そうすると、一番上に【登録フォーム(PC向け)】がありますので
全てを選択しコピーします。
ウィジェット内のトップページ(上部)に戻り
コピーした【HTMLソース】をペーストします。
※ペーストする時の注意点として、テキストエディタえにしてからペーストしてください。
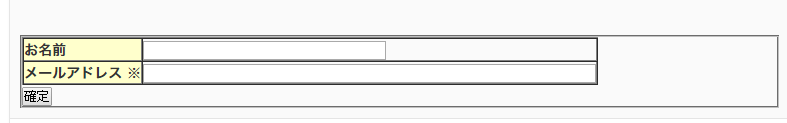
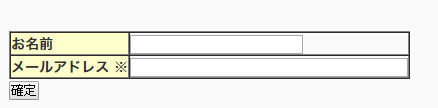
こんな感じになりました。
もうちょっと短くしたいのと外枠を消したいと思いました。
アスメルからコピペした【HTMLソース】の
<fieldset>と</fieldset>と言うコードを消すと
外枠が消せれます。
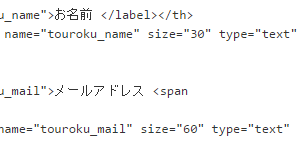
長さは最初の設定は
名前が30でメールアドレスが60だったので
名前を20でメールアドレスを35に変えました。
そうするとこんな感じになりました。
下の【確定】ボタンをもう少しどうにかしたいと思い、
以前記事でも書いた
でバナーを用意しました。

※現在停止中
バナーを中央に設置するために
【HTMLソース】の
class=”center-text”を削除して
style=”text-align:center;”を追加しました。
用意したバナーをダッシュボードのメディアから
新規追加します。
トップページ(上部)の編集に戻り
【HTMLソース】の"確定"の前の部分の
type="submit"を
type=”image”に変えます。
さらにtype=”image”に変えたすぐ次にsrc=”コピーした画像URL“を入力します。
※コピーした画像のURLは、バナーを追加したときに編集画面からコピーします。
そうすると・・・

※現在停止中
こんな感じで完成です!
テキストエディタからビジュアルエディタに変えて
確認作業をしてたのですが、
またテキストエディタに戻るとコードが変わっていました。
そこらへんは解らないけど
できたのでよしとします。。。















ご苦労様です。
順調ですね。
自分もその手前なので、すごく役に立ちました。
ありがとうございます。
応援しています。
ぽちりました。
こんばんは。
役立てる情報でうれしいです。
記事でも書いたのですが
最後らへんが意味が解らなかったのですが
とりあえず設置ができたのでよかったです。
佐藤さん、こんばんは。
順調に進んでいますね。
頑張らなければ。
応援しています、ポチッと。
こんばんは。
まだまだやりたいこと、
作りたいものがあるのですが
なかなかうまくいきません。
一歩一歩ですね。