ワードプレスプラグイン
【Advanced Responsive Video Embedder】
自分のサイトが
スマホ対応かどうかが
グーグルの検索に
重要になってくる
ということで
早速調べました。
『モバイルフレンドリーテスト』
⇒ https://www.google.com/webmasters/tools/mobile-friendly/
↓
↓
やた!問題なし!
ですが、ひとつ気になる点が。
YouTubeの動画を埋め込んだ時に
スマホで見たら動画がはみ出てる!!
・・・調べたところ
【Advanced Responsive Video Embedder】
というプラグインが良いと。
早速インストールして有効化にしました。
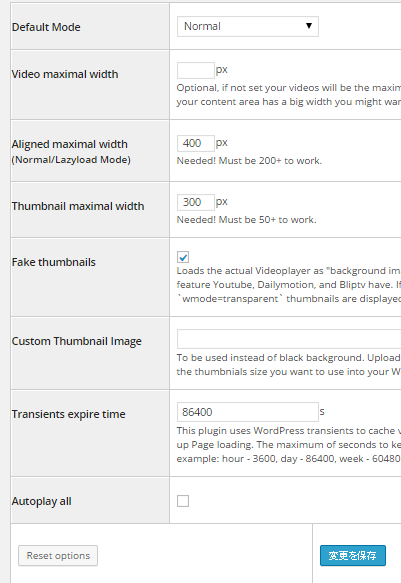
ダッシュボードから設定そして【A.R.Video Embedder】
一番上の【Default Mode】をNormalに変えました。
もう一つ【Aligned maximal width】を400pxに変えました。
※ごめんなさい、よく解ってないです。3カラムだから400?ぐらいの気持ちです。
で、【変更を保存】
そしたら記事作成の画面で
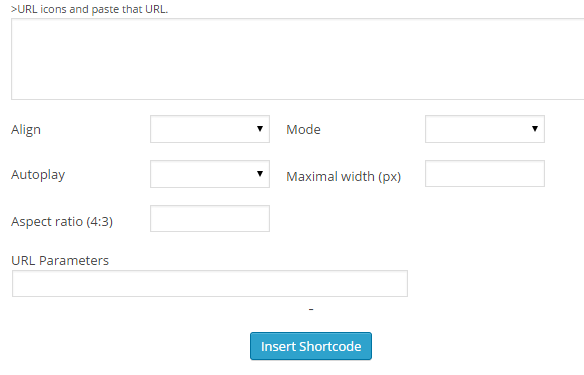
【Embed Video】をクリックして
↓
YouTubeのURLを一番上の枠にコピペします。
※注意点は埋め込みコードではないことです。
で、下の青い【Insert Shortcode】をクリックすると
OKです。スマホで見てもはみ出していません!!
私はウィジェットの中にビジュアルエディタで
動画を入れたかったのですが、最初できませんでした。
しかし、調べて出来るようになりました。
【プラグイン編集】から
↓
advanced-responsive-video-embedder/admin/class-advanced-responsive-video-embedder-admin.php
を編集します。
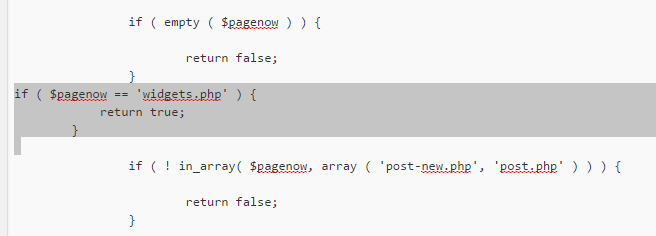
下の方にこの形を探して
グレーの部分を付け足します。
そしたら出来るようになりました。
こういうの編集するの怖いです・・・



















コメントフォーム